useState 자세하게 알아보기
원래 js에서는 변수 값만 바꾼다고 뭐가 되지 않음 - 화면도 바꿔줘야 웹 상에서도 바뀐 값이 적용이 됨
react를 이용하면 값만 바꿔주면 됨
값을 바꾸고 - 렌더링을 다시 해주면 됨
이렇게 하면 바뀐 값만 렌더링이 되는데 이것보다 더 쉽게 하는 법이 useState
let A = React.useState( )
console.log(A) // [undefined,f(함수가 들어감)]
데이터는 A[0] , 데이터 바꾸는건 A[1] 이렇게 사용해도 되지만 귀찮기 때문에
let [a,b] = [1,2] 하면 a = 1 , b = 2 되는것처럼 [데이터 변수명,데이터 바꿀때 쓰는함수] = React.useState(데이터값) 해주면 됨
let [A,setA] = React.useState(0) 하면 A = 0 이 되고
const onClick = () => {
counter ++ }
해서 이벤트리스너 붙여놓으면 클릭할때마다 1씩 증가하는 변수로 지정이 됨 - 하지만 앞에서 썼던거랑 마찬가지로 렌더링을 다시 해줘야 화면의 값이 바뀜
직접 리렌더링 안해줘도 저 setA라는 함수를 사용하면 알아서 재렌더링을 해줌
setA(1) 하면 A는 1로 바뀌고 이 함수가 재렌더링까지 해주기 때문에 화면도 알아서 바뀜
setA(A + 1) 이렇게 하면 위의 onClick 함수와 동일한 기능 + 렌더링까지 알아서 해줌
setA를 쓰게 되면 새로운 값을 가지고 컴포넌트 전체가 재렌더링이 일어나면서 화면이 바뀌게됨
- 변수의 값을 바꿔준 뒤 function 안의 모든 코드(return도 포함)가 다 재실행된다고 생각하면 됨
*state값이 바뀌면 => 새로운 값을 가지고 렌더링이 다시 일어난다
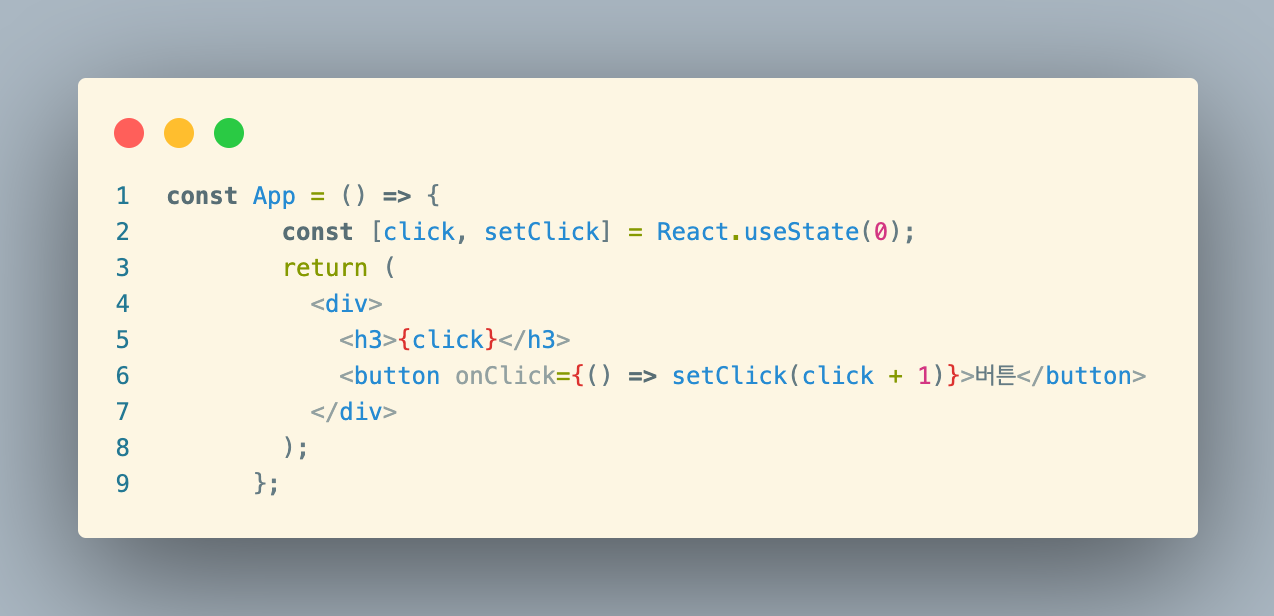
useState의 함수를 이용해서 값을 바꿀 때 클릭할때마다 1씩 증가하게 만들고 싶으면
기존 데이터값 + 1 하는 함수를 만들어야됨

그런데 이렇게 하면 저 click값에 오류가 생길수 있음
이럴때 setClick((기존값) => 기존값 + 1) 하게되면 안전하게 변경 가능
- 저 setClick이라는 함수의 인자에 기존값(바꾸기 전의 click값)이 저장되어 있다고 생각하면 됨 - return값으로 해당 state값을 바꿔주는 거기 때문에 return값을 원하는 걸로 설정해주면 됨